Se vi è mai capitato di lavorare con le immagini vi sarete imbattuti nella richiesta di una immagine in formato vettoriale. Ma sai davvero di cosa si tratta e di che utilizzo ha?
I differenti tipi di file immagine
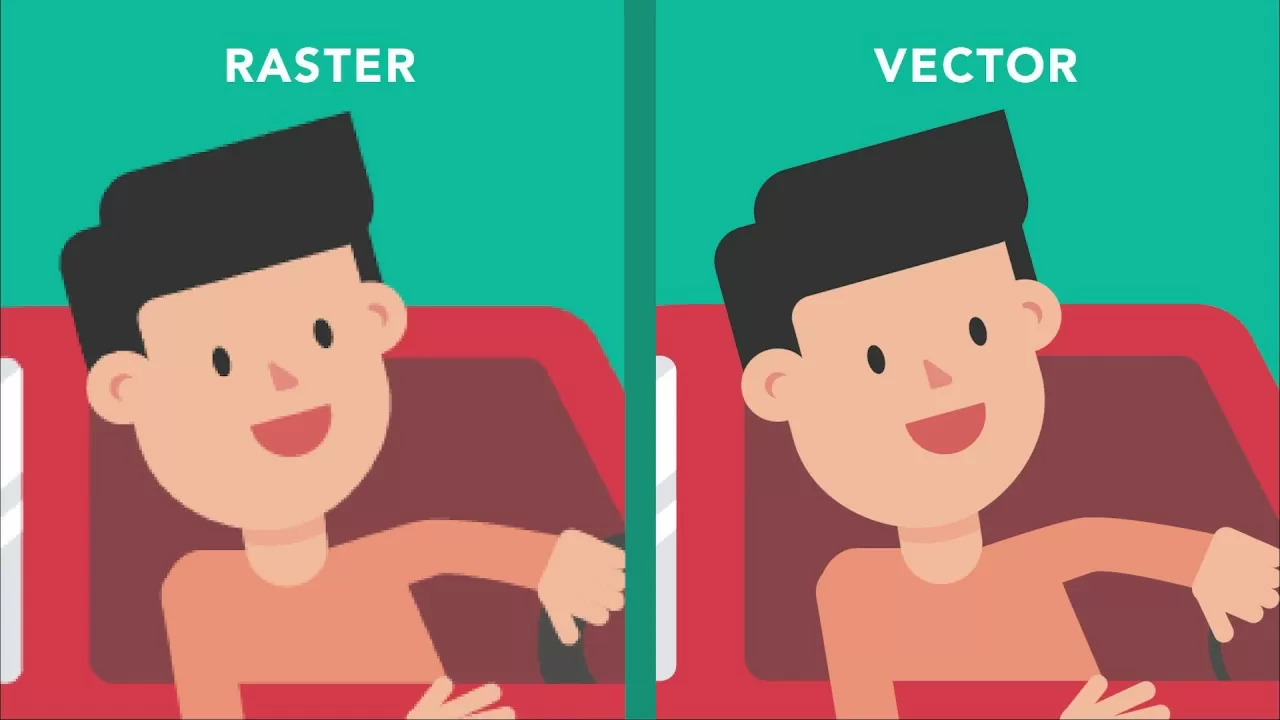
Iniziamo con il fare un distinguo sulle tipologie di immagini digitali e poi vediamo le caratteristiche del formato vettoriale. Fondamentalmente queste possono essere di due tipi: raster o vettoriali.
Le immagini raster
Prendono il nome dalla parola inglese “raster” che significa griglia. Infatti nella grafica raster, o bitmap, l’immagine è composta da una griglia di punti detti pixel, di forma quadrata.
Ognuno di quei pixel possiede determinate informazioni di colore che nell’insieme creano una determinata immagine. Il profilo di colore usato più spesso nelle immagini bitmap è l’RGB perché è il profilo che le schede grafiche dei computer utilizzano per generare l’immagine stessa su schermo.
La proprietà più importante di un immagine raster è la risoluzione, che è data dal numero di pixel contenuti in una certa unità di misura. Per standard si utilizza il pollice inglese (2,54 cm) e il rapporto Dot Per Inch, DPI, cioè punti per pollice. Più alto è il numero dato da questo rapporto più alta è la risoluzione dell’immagine e quindi la qualità della stessa.
Una risoluzione di 300 dpi è considerata lo standard di qualità per una buona stampa mentre per lo schermo sono sufficienti 72 dpi per ottenere una buona qualità visiva.
Ovviamente diminuendo la dimensione della foto aumenterà la sua risoluzione, così come ingrandendo la stessa essa avrà una risoluzione minore ottenendo il cosiddetto effetto sgranato, quello in cui i singoli quadratini diventano visibili, come nell’immagine in testa al paragrafo.
Le immagini vettoriali
La grafica vettoriale è molto diversa da quella raster, e quindi anche le immagini. Si basa infatti su forme geometriche come linee, punti, curve e poligoni per generare un’immagine e a queste forme vengono attribuite determinate caratteristiche di colore o di effetti.
Poiché le immagini vettoriali sono costituite da forme geometriche è possibile ingrandirle praticamente all’infinito senza perdere minimamente risoluzione poiché le stesse forme geometriche hanno alla base delle equazioni matematiche.
La differenza di spazio occupato su disco è un’altra fondamentale differenza: infatti le immagini vettoriali occupano di gran lunga minor spazio di quelle raster poiché le informazioni contenute nell’immagine sono nettamente inferiori, rendendo anche le modifiche più semplici.
Un aspetto negativo però è che, per ottenere delle immagini vettoriali ricche di qualità e di dettagli, come ad esempio è necessario fare nell’ambito della grafica 3D, sono necessarie delle macchine e dei software estremamente potenti. O perlomeno allo stato attuale della tecnologia.
I vantaggi di una immagine vettoriale
Il formato vettoriale, rispetto a quello raster, ha i seguenti vantaggi:
Si tratta di una grafica scalabile all’infinito: come accennato è indipendente dalla risoluzione; questo significa che le forme generate matematicamente vengono ricalcolate ogni volta che si effettua un ingrandimento o una riduzione.
I colori dei file in vettoriale sono modificabili in modo semplice e veloce; basta selezionare una forma o una linea per andare a cambiare il colore che le è stato assegnato, è anche possibile passare da un profilo di colore ad un altro, ad esempio dall’RGB ad un Pantone.
Si può lavorare su questo tipo di immagini visualizzando solo i contorni; è possibile attivare e disattivare con facilità i riempimenti per tutti gli elementi che compongono l’immagine per visualizzare solo i bordi. Si tratta di un tipo di visualizzazione molto importante perchè permette di individuare gli elementi nascosti e rende possibile progettare guide per le attrezzature che effettuano tagli e incisioni.
I tipi di file vettoriali
Le immagini digitali in formato vettoriale sono caratterizzate da delle estensioni particolari e se dobbiamo lavorare con questo tipo di immagini assicuriamoci di aver salvato questo tipo di file.
I formati più importanti delle immagini vettoriali sono:
- AI – Adobe Illustrator, il formato standard compatibile con i programmi della suite Adobe.
- EPS – Encapsulated PostScript, altro formato standard per le immagini vettoriali compatibile con i maggiori programmi come Illustrator o Corel Draw.
- SVG – Scalable Vector Graphics, un nuovo formato adatto alle immagini vettoriali per la creazione di siti web.
- PDF – altro formato Adobe per la condivisione dei documenti, permette anche il salvataggio delle immagini vettoriali.
A cosa serve un file vettoriale?
La differenza tra i due tipi di immagine fa si che ogni formato sia più adatto per uno scopo preciso. In questo caso, i file vettoriali per le loro caratteristiche, sono molto adatti alla stampa.
Come prima cosa sono molto utili nel disegno tecnico, ad esempio in CAD e in ingegneria.
Ma si tratta anche di un formato prezioso utilizzato dai progettisti grafici per la creazione di loghi e della grafica coordinata perchè si tratta di elementi che possono servire sia su un biglietto da visita che su un cartellone colossale. Ma questo tipo di formato si adatta bene per qualsiasi progetto vada stampato su brochure, volantini, cartelloni o icone per software.
Ercole Palmeri